¿Qué es Screenshot-to-Code?
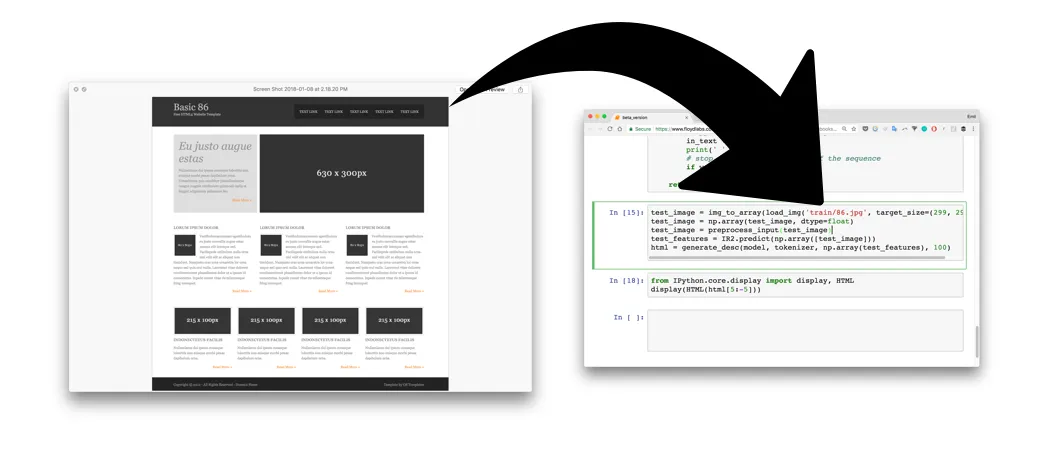
Screenshot-to-Code es una aplicación simple que transforma una captura de pantalla en código (HTML/Tailwind CSS, React o Vue o Bootstrap). Utiliza GPT-4 Vision para generar el código y DALL-E 3 para generar imágenes similares.
¿Para qué sirve esta IA?
Esta IA sirve para convertir capturas de pantalla en código limpio. Es especialmente útil para los desarrolladores web que desean acelerar su flujo de trabajo. Con solo una captura de pantalla, pueden obtener un código base para comenzar a trabajar.
Capacidades / Funciones
| Función | Descripción |
|---|---|
| Conversión de capturas de pantalla a código | Convierte una captura de pantalla en código HTML/Tailwind CSS, React o Vue o Bootstrap. |
| Generación de imágenes | Utiliza DALL-E 3 para generar imágenes similares. |
| Clonación de sitios web en vivo | Permite ingresar una URL para clonar un sitio web en vivo. |
¿Es gratis, de pago o tiene planes de prueba gratuita?
La aplicación Screenshot-to-Code es de código abierto y se puede utilizar de forma gratuita. Sin embargo, necesitarás una clave API de OpenAI para acceder a la API GPT-4 Vision.
Acceder a Screenshot-to-Code
Preguntas frecuentes (FAQ)
- ¿Necesito una clave API de OpenAI para usar Screenshot-to-Code?
- Sí, necesitarás una clave API de OpenAI para acceder a la API GPT-4 Vision.
- ¿Puedo usar Screenshot-to-Code para clonar un sitio web en vivo?
- Sí, puedes ingresar una URL para clonar un sitio web en vivo.
- ¿Qué lenguajes de programación se pueden generar con Screenshot-to-Code?
- Screenshot-to-Code puede generar código HTML/Tailwind CSS, React o Vue o Bootstrap.
- ¿Screenshot-to-Code genera imágenes?
- Sí, Screenshot-to-Code utiliza DALL-E 3 para generar imágenes similares.
- ¿Puedo usar Screenshot-to-Code para convertir cualquier captura de pantalla en código?
- Sí, puedes convertir cualquier captura de pantalla en código utilizando Screenshot-to-Code.
- ¿Screenshot-to-Code es de código abierto?
- Sí, Screenshot-to-Code es una aplicación de código abierto.
Conclusión
Screenshot-to-Code es una herramienta poderosa que puede acelerar significativamente el flujo de trabajo de los desarrolladores web. Al convertir las capturas de pantalla en código, los desarrolladores pueden obtener un punto de partida para su trabajo sin tener que codificar desde cero. Con la capacidad de clonar sitios web en vivo y generar imágenes similares, Screenshot-to-Code es una herramienta imprescindible para cualquier desarrollador web.